Design Systems—How to Scale Your Business Like the Pros
Posted
08.10.2021
What is a Design System?
A design system is an evolving collection of every resource, asset, and component of a brand, along with clear guidelines for how they are each to be used. This powerful system can be assembled to build any number of applications, it’s a collaborative tool for your design product. And just like your product, a design system continues to grow and adapt over time.
You’ve likely seen a brand guide at some point—perhaps your company even has one. A brand guide is a single piece of the puzzle a design system puts together in order to create an exceptional user experience. This system goes beyond what a brand guide can define, and it’s much more than a set of reusable UI elements. The difference is in the standards and documentation to accompany the assets. By defining why and how to use them, design components are easier to use and their application is clear.
Beyond maintaining consistency in your UI, a design system will reduce ambiguity and aid in collaboration—while saving a lot of time. It creates a strong foundation for continued improvement and evolution.
Manage product consistency.
Providing design consistency across multiple large-scale digital products is important for not only creating a unified look but building trust with your audience. Every aspect of the design matters when shaping the look and feel of your brand—from the button style to the placement of headlines. The experience should feel familiar to your audience across platforms. The easiest way to accomplish this is to have a design system to reference and implement.
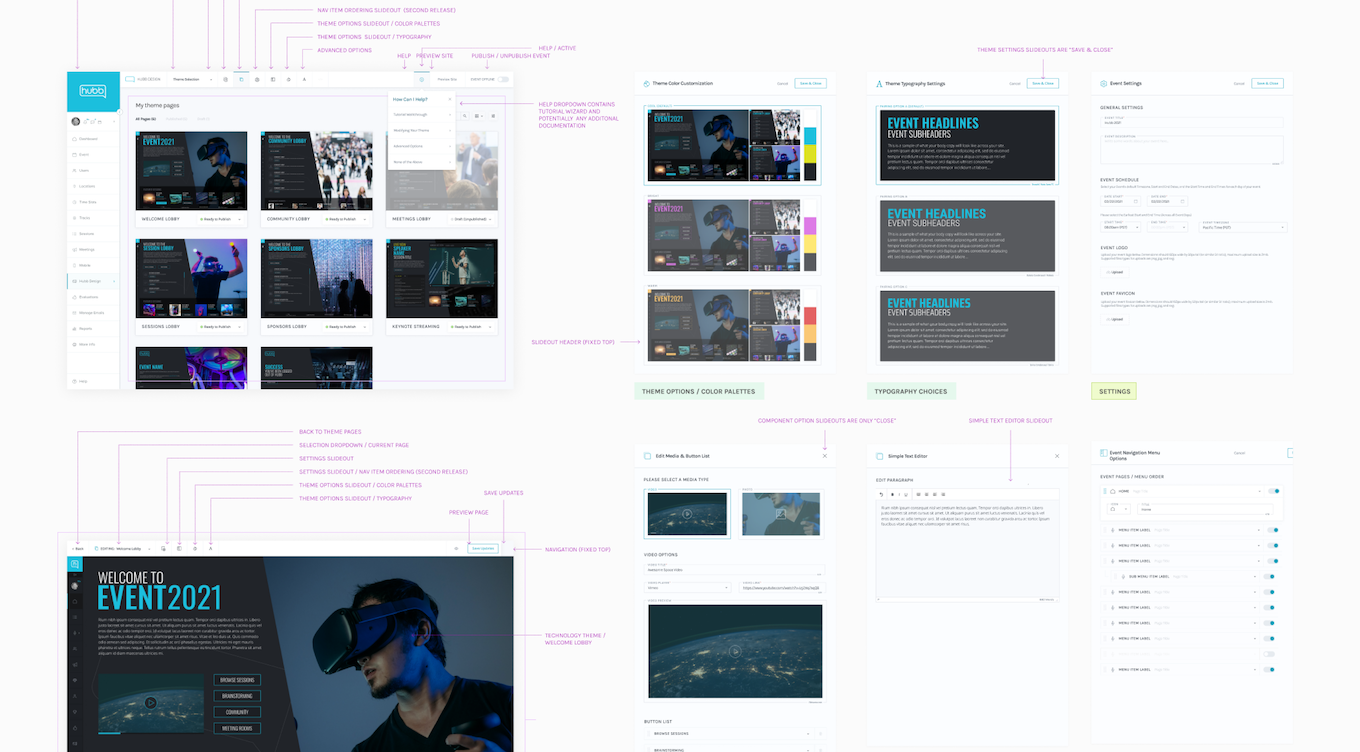
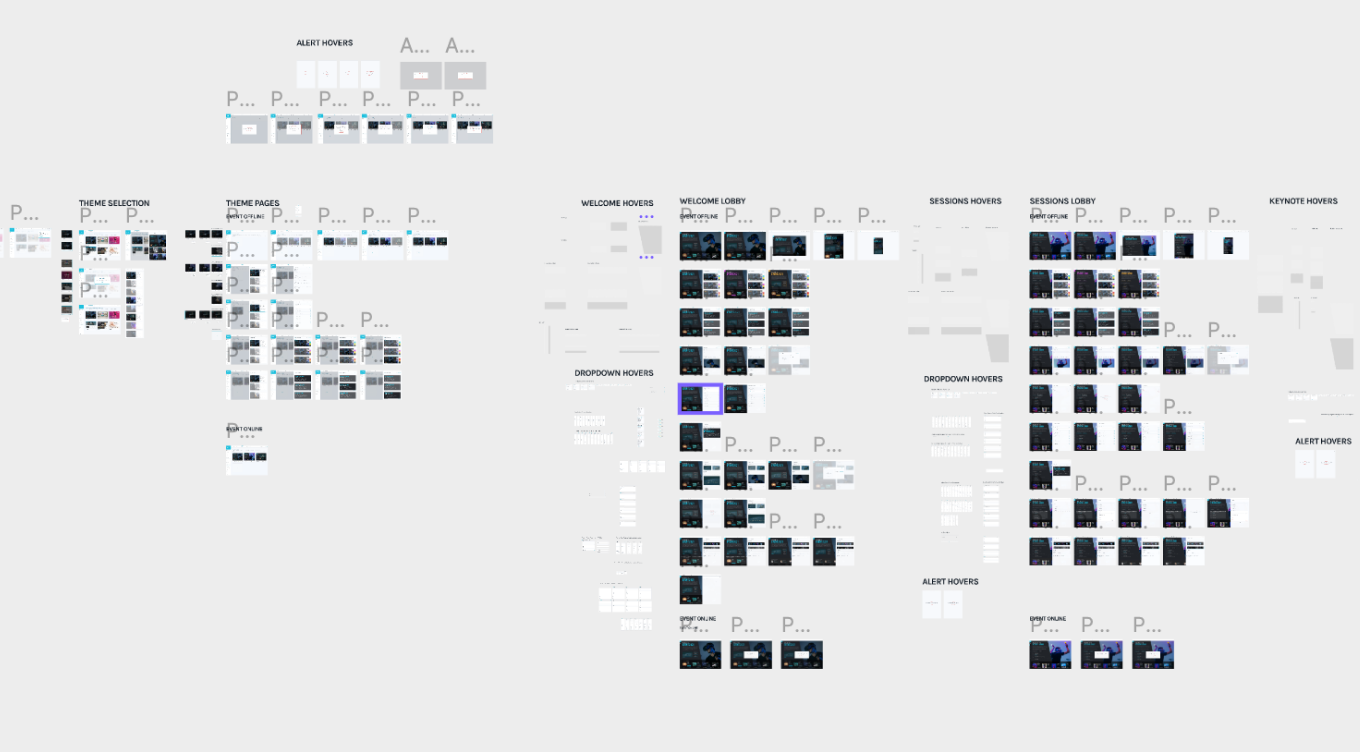
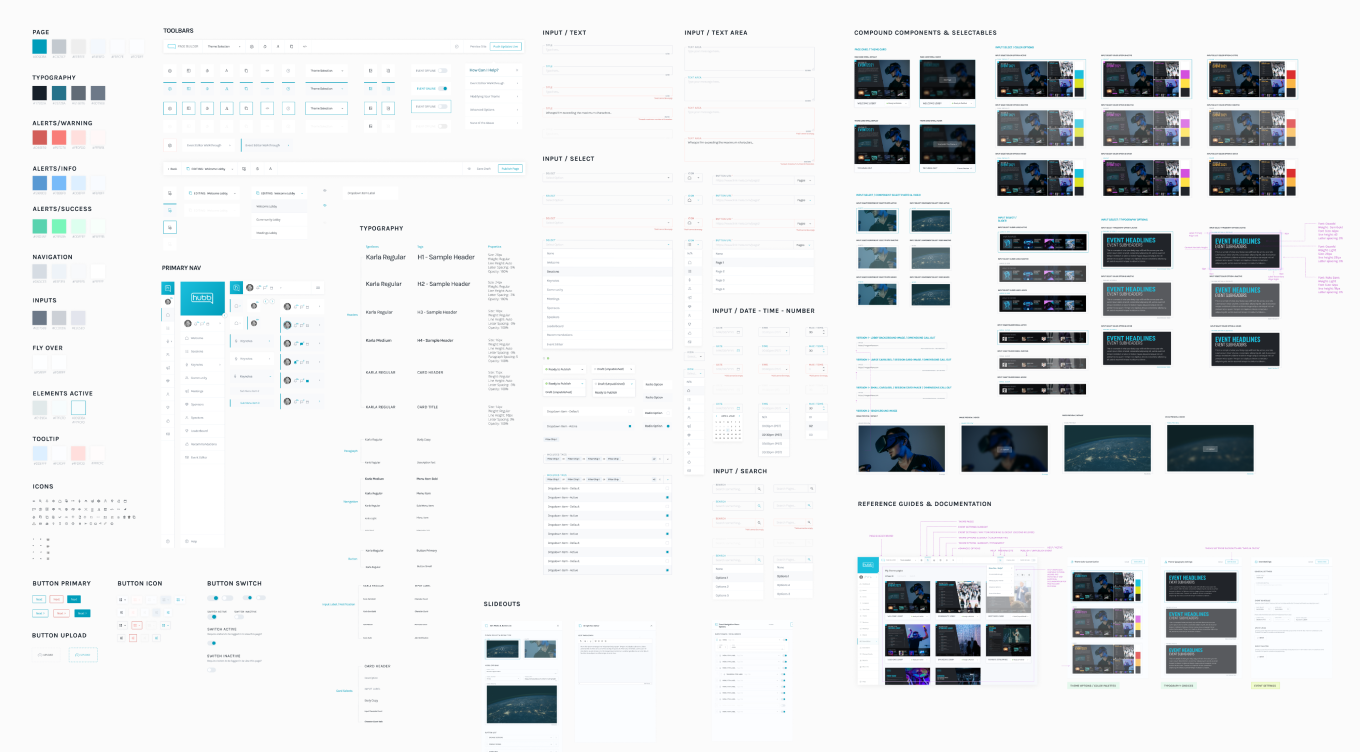
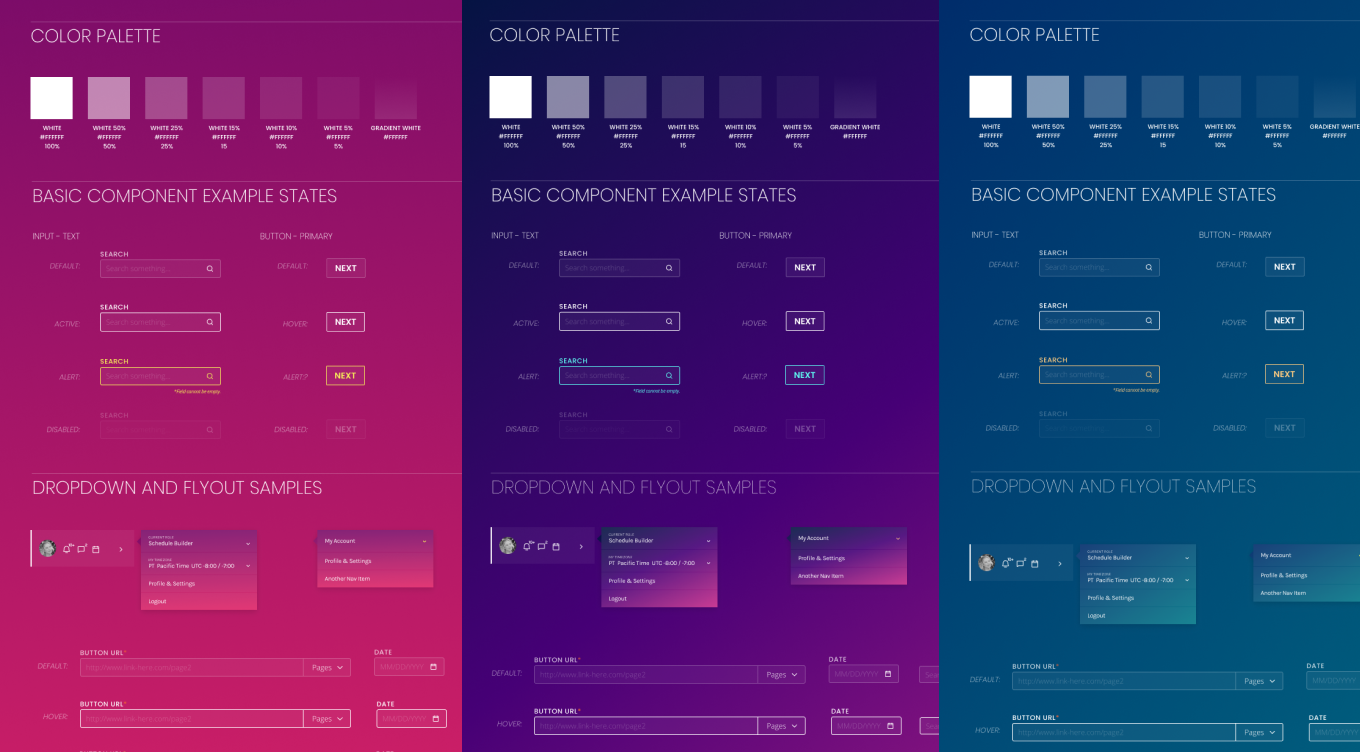
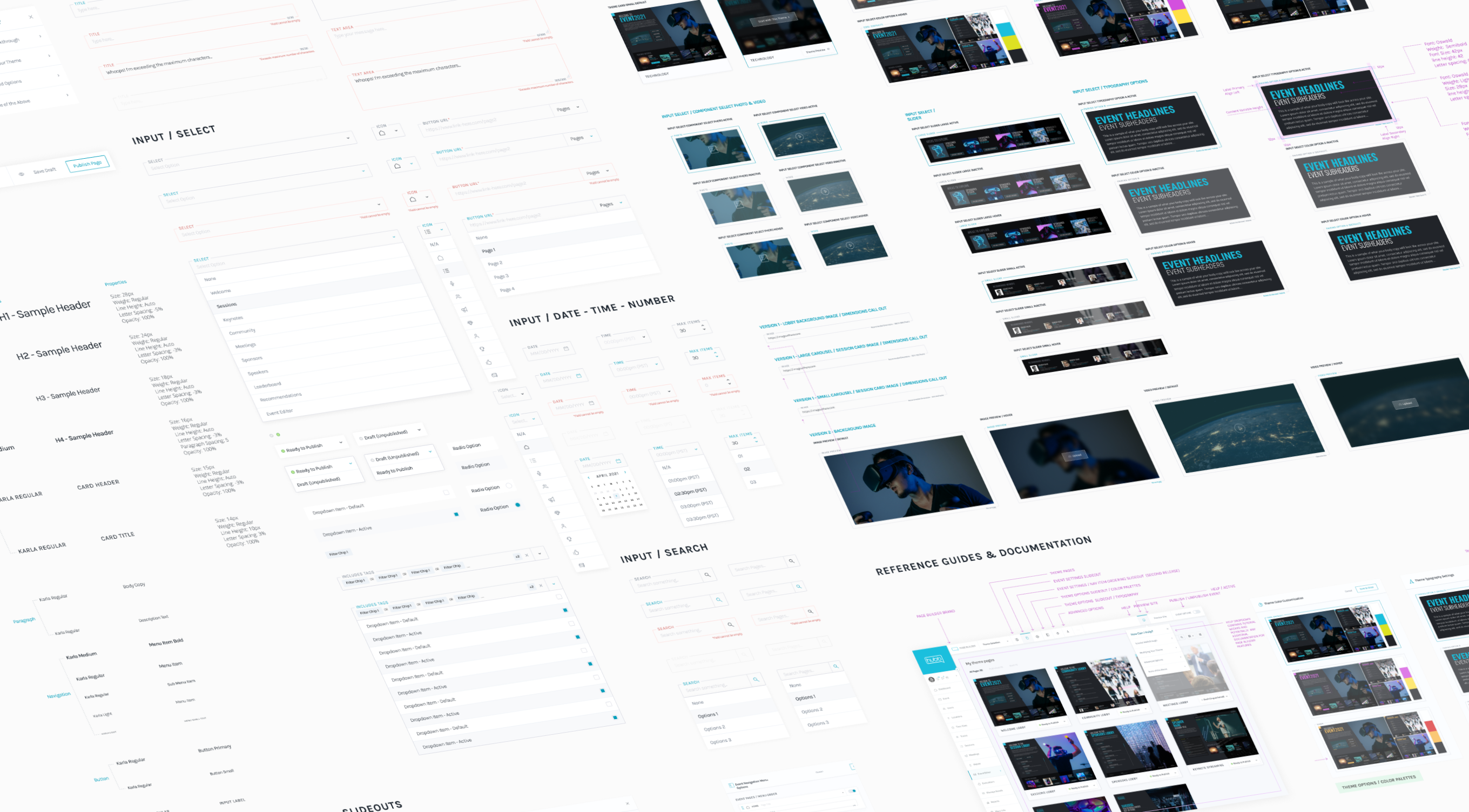
At Jennergy, we love using Figma to create and maintain design systems. It’s a powerful tool to build and utilize libraries all centralized in one place. With our client Hubb, the collaborative nature of Figma was powerful in allowing us to take an existing system to build, grow and establish a robust design system we continue to refine.
Design for scalability and growth.
A good design system is not simply created then completed. It is designed to grow. Whether it’s different iterations of a component or an entire new theme for a digital product—the system should be scalable.
By nature, design systems are a living thing. As your product/company/brand grows, your design system grows with it. Not only that, a design system can help create this growth. Having an efficient map of how components work together and the clearly defined look and feel of the brand makes everything easier to build out and ultimately shows what might be missing or needed.
When a designer needs to set up a new landing page, the pre-designed Figma components are ready to go. When a newsletter needs to go out by the end of the week, there’s no question as to the tone the copy should be written in or the kind of header image. It’s all clearly laid out for everyone to build upon.
Being agile and flexible.
While it may seem that having every asset and component outlined with their rules and uses makes for a rigid and stagnant system, it’s quite the opposite. The system thrives on its agility and ability to evolve.
“Design systems are always evolving, and the way you share and encourage adoption of new iterations will evolve along the way as well.” –Diana Mounter, design systems manager at GitHub
While some common traits may be static, others have flexibility built into them. It’s this flexibility which allows for fresh ideas to live in the consistent set up with the system.
If you build it.
The building process involves resource gathering, research, and a lot of questions. It’s a collaborative effort to outline the rules that everything in the system must live by. From there, it only grows. Design systems foster an efficient, collaborative environment for your team and create the excellent user experience your audience needs.
If you’re wondering if a design system is right for your product—it definitely is. If you’re wanting to know more, we’re going to be covering design systems in greater depth in a series of posts. Throughout this series, we will cover the specifics of what is included in a design system, collaborating with product development teams, and how we approached the creation of a system. Stay tuned!