Four Reasons to Make a Sitemap for Your New Website
Posted
04.05.2019
One of the first things we do when starting a website project is to have our clients create a new sitemap. Why do we request a sitemap? Why is it needed?
A sitemap is a highly effective tool for planning your website. It’s a roadmap that outlines the goal of a website and gives direction to the project. From a simple bulleted list to a detailed flow chart, sitemaps can look very different. We always recommend using whatever method you’re most comfortable with since the objective is to get the hierarchy established for the website. Clients create their sitemap in various ways — a PowerPoint chart, a Word document, an email with bullets, or even sketched on a napkin!
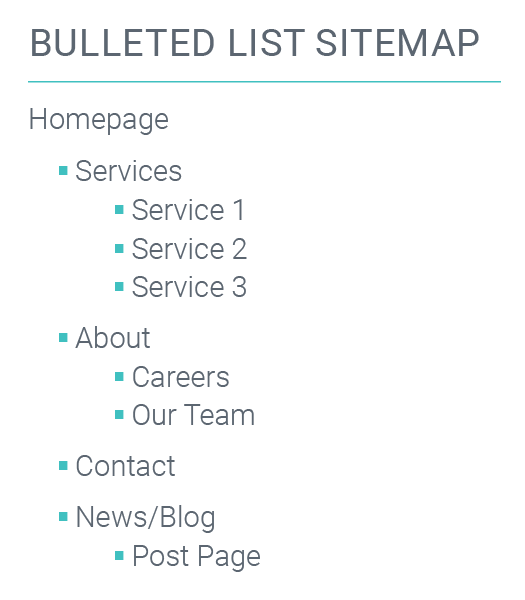
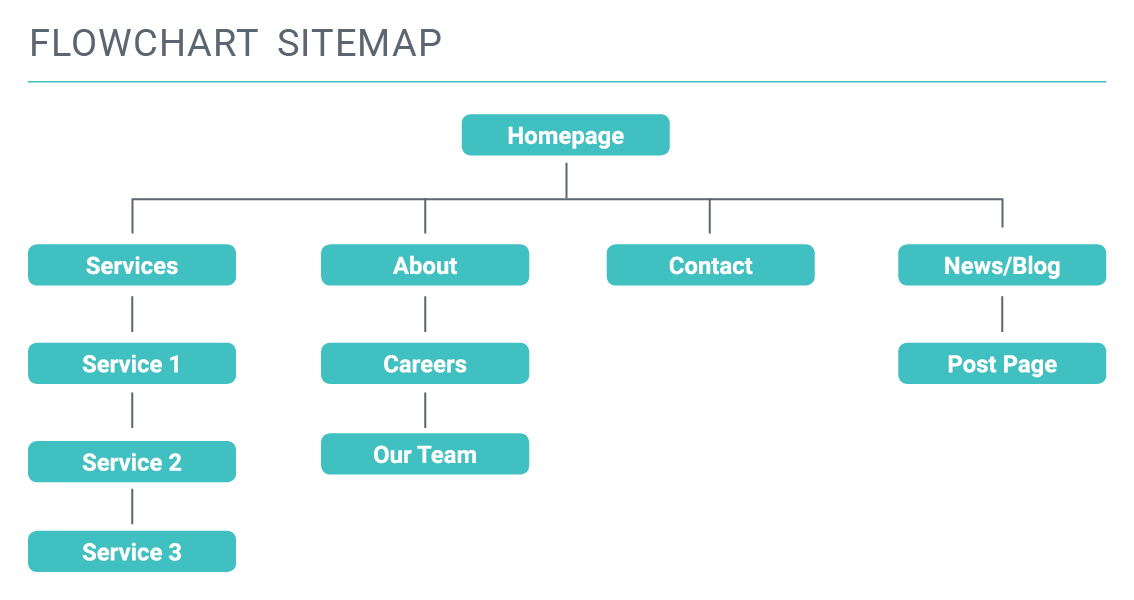
Here are a few examples of a sitemap:


Building a sitemap can help clarify and organize the content needed for your website. It can also help eliminate unnecessary pages. This is especially useful if you are updating an existing site. You don’t want to duplicate the same site structure from the existing website. Take this opportunity to think about how a user needs to move through your website and what content is essential for making sense of that journey.
A sitemap is an essential tool for showing the relationship between your website’s pages and content. It’s a resource for the design team, and the developers to reference throughout the project. Here are four reasons why it’s important to take the time to create a sitemap for your new website:
1. Clarify the website’s goals and purpose
A sitemap can help outline the goals of your website, such as making online sales or gaining new leads. It’s important to determine this early on in the process before creating any pages or determining content. Creating a sitemap can save a huge amount of time, energy, and resources. So take a step back and spend some time thinking about the intent of your website. Deciding the hierarchy of your information and mapping it out will ensure each part of your website is reinforcing your mission. Once you’ve created a sitemap, the pieces of a website will easily fall into place.
2. Get everyone on the same page
There are going to be many people working on a website project — project managers, UI/UX experts, copywriters, designers, programmers, and the clients themselves — a successful website will depend on all being on the same page about the website’s direction. Outlining the plan at the beginning of the project will lead to a better process since all team members will have a clear vision of the direction of the website.
3. Prevents duplicate content
Without a sitemap, you might not realize you are duplicating content throughout your website. If pages are just created as you need them, there’s no tracking of what has already been created. This often leads to conflicting information on your website, as one page gets updated and another does not. It’s better to simplify things. This also leads to a better user journey and better SEO rankings. Search engines could index one piece of duplicate information and highlight the other and they might not choose correctly. So it’s ideal to streamline the information you are presenting. If something is already included on one page, why not just link to that place? Bonus: search engines love internal links. Duplicating content is a waste of time and resources — a sitemap will help prevent it in the first place.
4. Establishes a clear user journey
Every website needs a clear goal and purpose, otherwise, it is often unfocused and hard to navigate. You don’t want your user to get lost, not knowing where to go next. You don’t want your users confused when navigating your website! A sitemap can help establish an optimal flow for the user to move through your site, ensuring they find the information they need. A clear call to action throughout your website will help direct the user. Especially with Ecommerce websites, you want a clear user journey. More steps mean more opportunities to leave the website without completing a purchase or signing up.
A clear roadmap
Websites without a sitemap are often unfocused, hard to navigate, and present poor user experiences. This centralized planning tool can be a basic outline or flowchart for the content of your website. Anyone can create it, regardless of their design skills — it simply needs to communicate the structure of the website. A sitemap not only gives a clear roadmap for creating your website, but it allows your website to grow naturally over time as the content gets adapted or added.
Without a sitemap, time is wasted, unnecessary pages are created, and important content is missed. Spend the time to figure out what’s necessary, what pages relate, and what needs to be cut or added before the design of your website even starts. Sitemaps will help establish your goals and create a clear user journey ensuring a successful website!
